如果你想要展示你的全景视频,又想使用自己的域名,除了将作品进行离线包导出,上传到自己的服务器上,你还可以使用iframe网页嵌入的方式来实现。这样,既可以使用你自己的网址域名,又可以节省文件存储资源。下面,小编就来教大家如果来操作(常见问题可在文末查看):
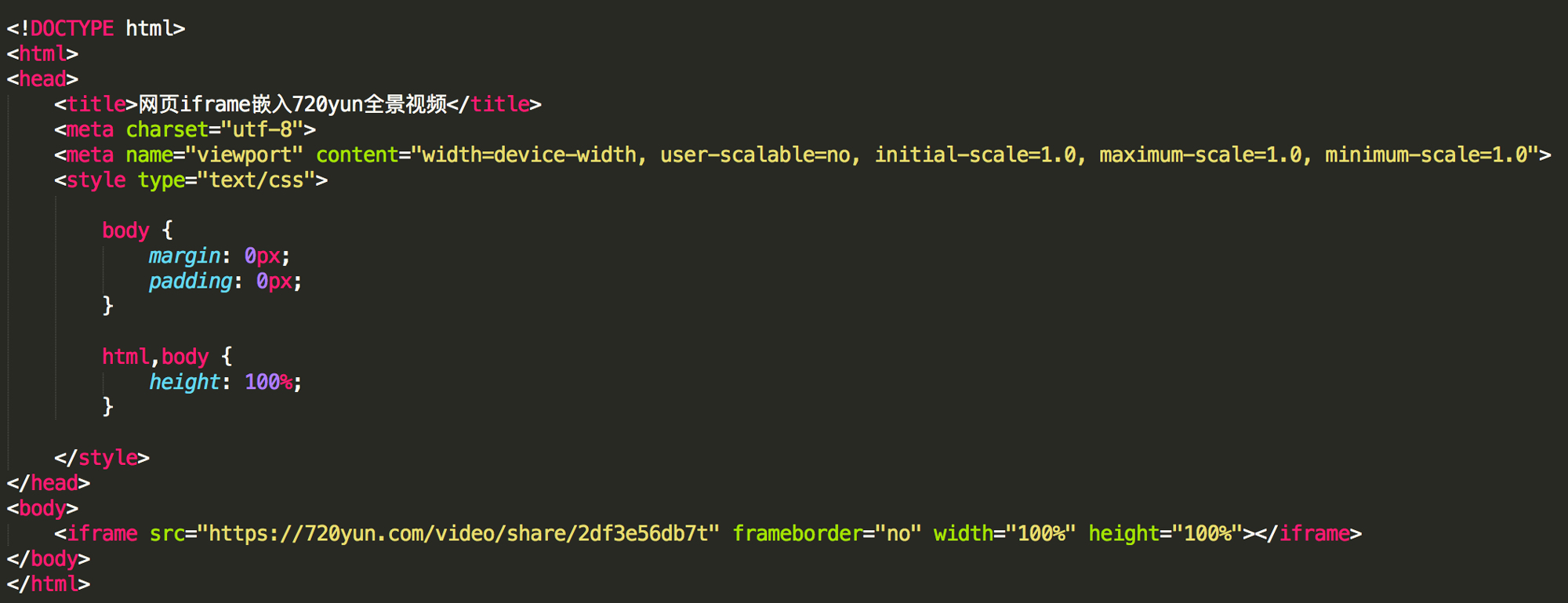
1、首先,在你的电脑中,创建一个html文件,基础的代码,可参考如下:

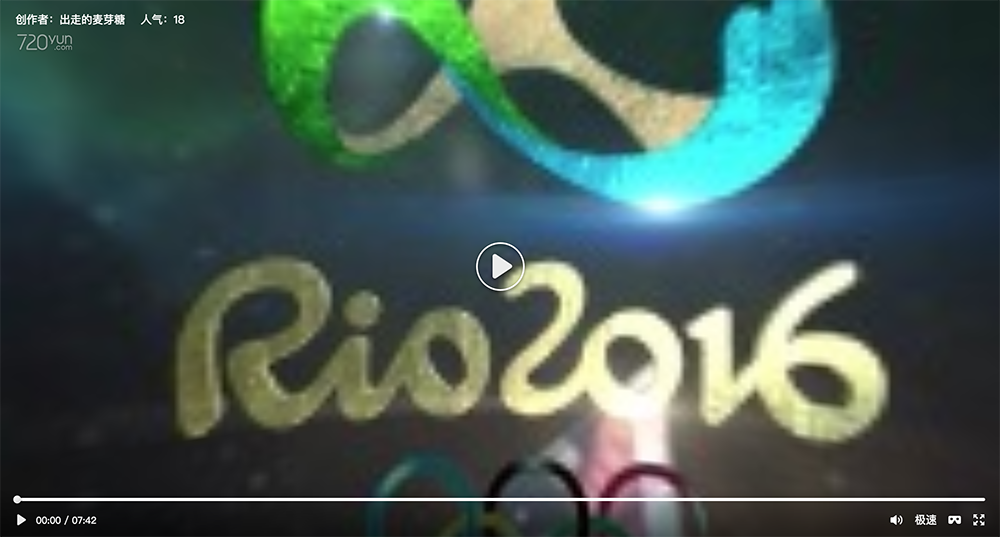
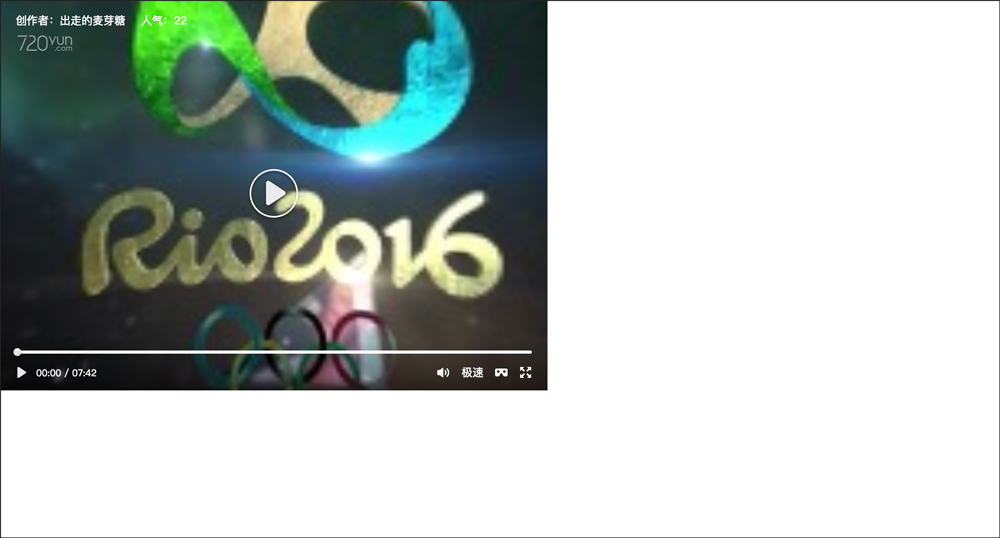
通过以上代码,即可实现最直接的全景视频展示:

如果你有一定的开发能力或者有懂前端开发的朋友帮忙,就可以让页面实现与更多文字、图片的结合展示效果啦。
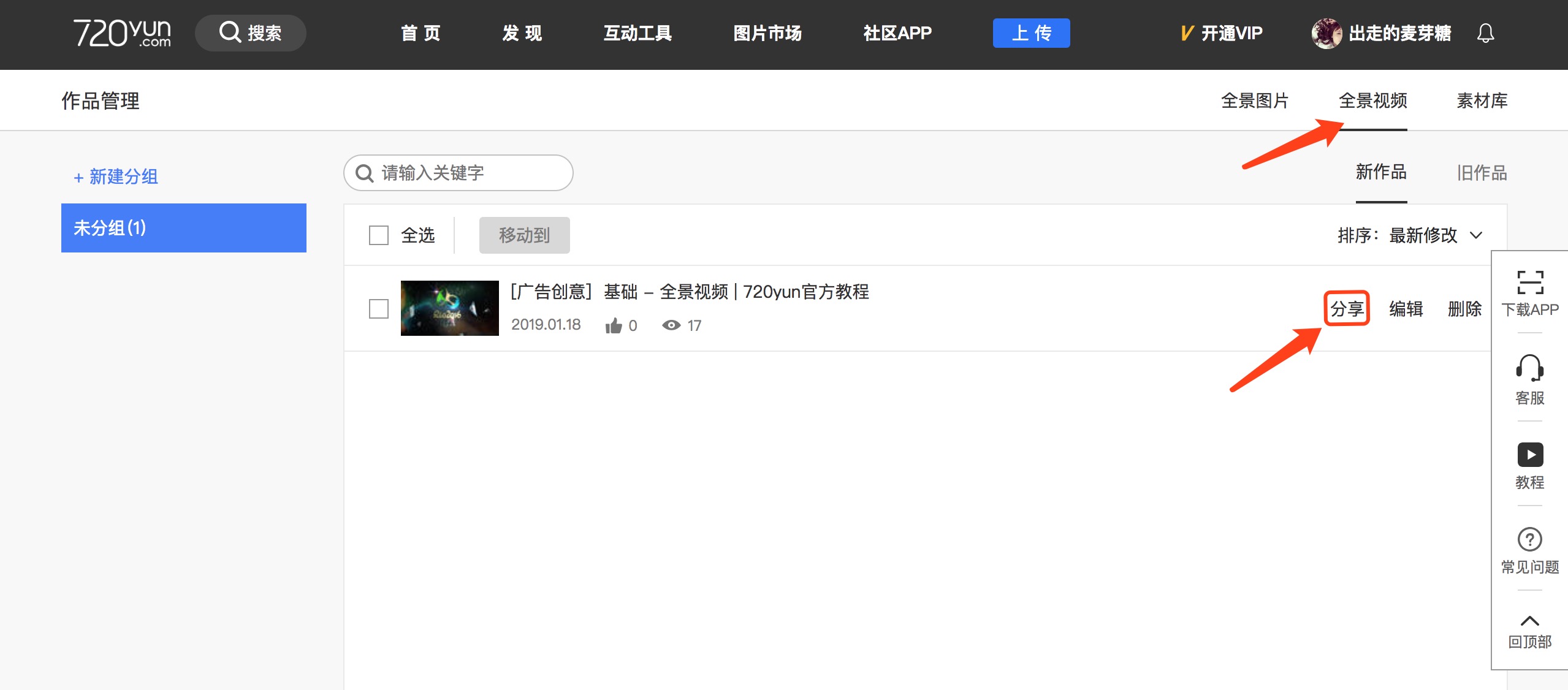
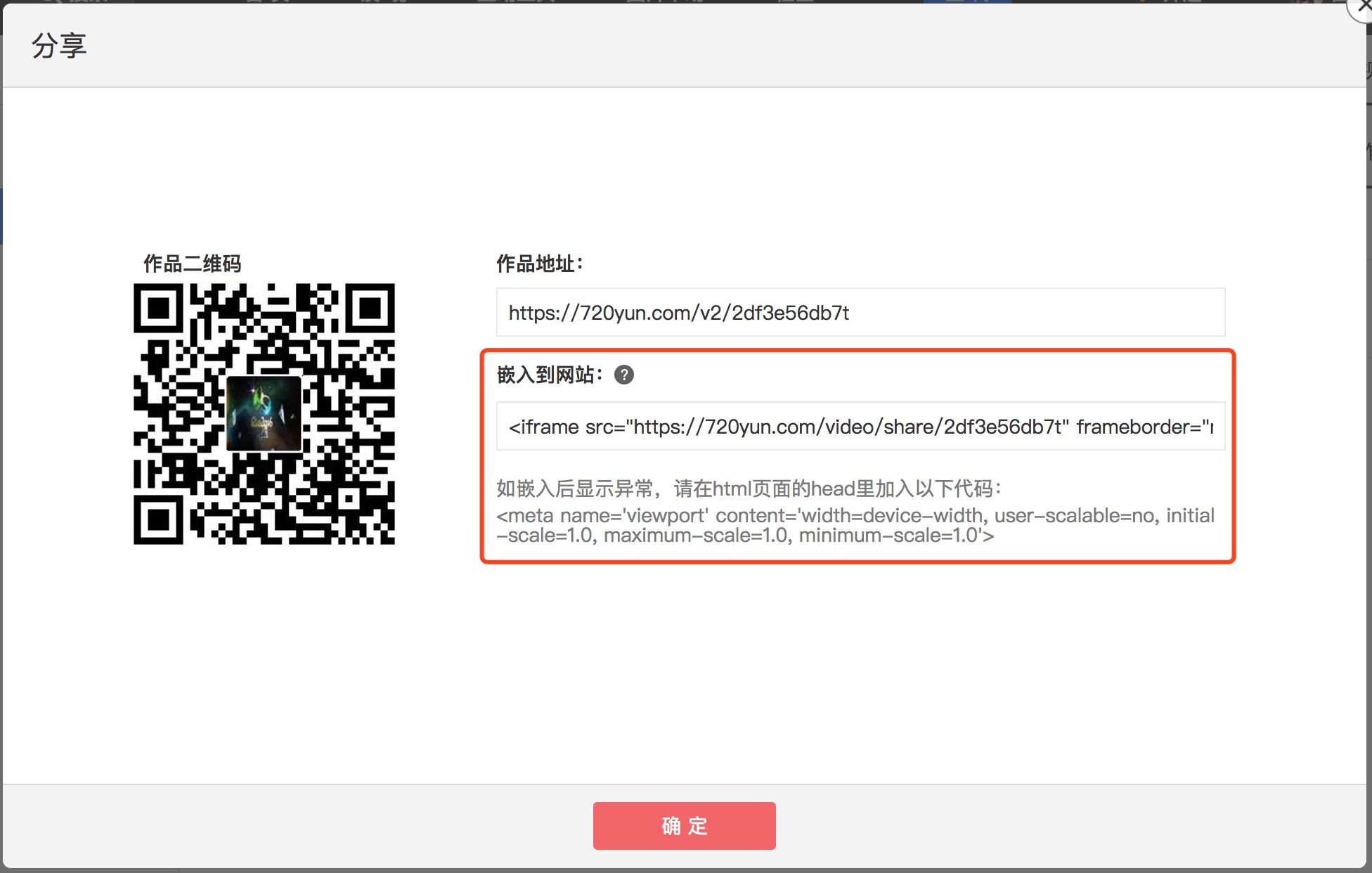
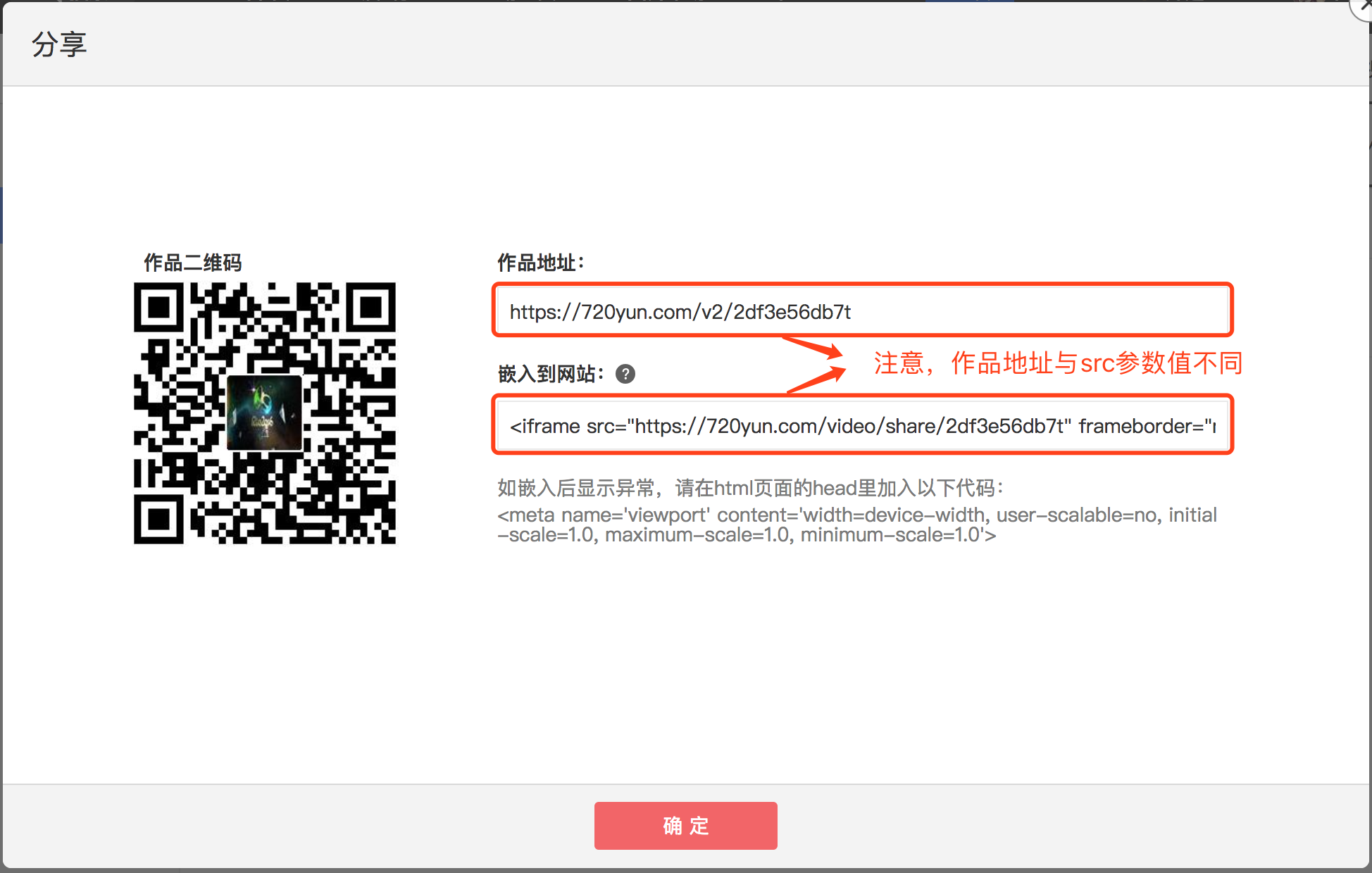
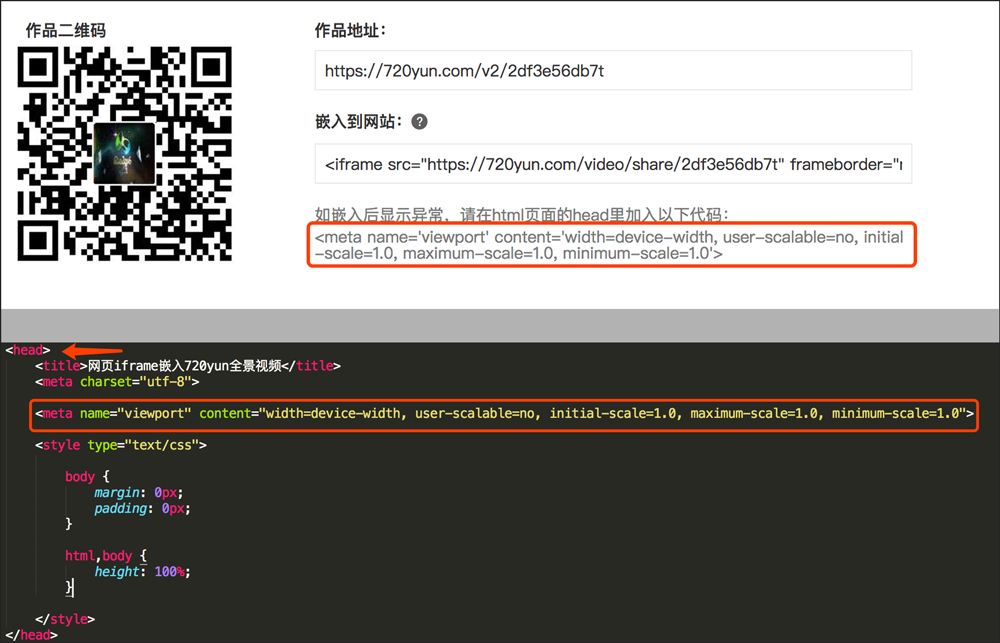
2、如果获取iframe代码呢?登录你的720yun账号后,进入全景视频的作品管理页面,找到“分享”按钮,获取“嵌入到网站”的代码,粘贴到你的代码里即可:


3、保存html文件,将文件上传到你的服务器,获取文件的地址,即可通过浏览器进行访问啦。关于服务器上传文件、获取文件地址的操作可百度查询或者通过您的服务器提供商方面进行咨询。
iframe嵌入全景视频的常见问题解答:
问题一:我的网页嵌入全景视频后,展示是720yun的全景视频播放页面,是怎么回事?

解答:你的iframe代码不是标准嵌入代码,请检查你的代码是否是从“作品管理”⇒“作品目录”中“分享”中粘贴的标准代码,这里的“src参数”与“作品地址”不同,请注意这一点。

问题二:是为什么我的全景视频没有占满屏幕?而是一个700x500的框框?

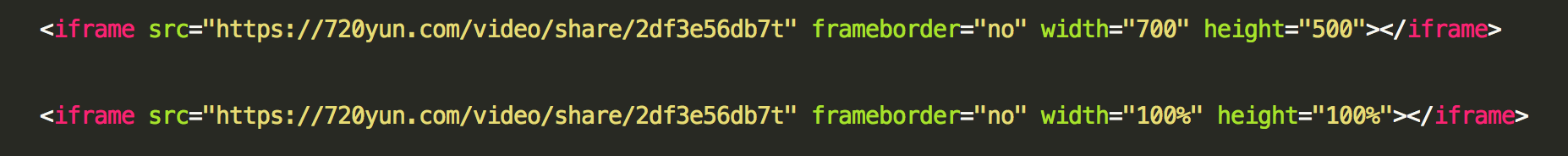
解答:默认的网站嵌入的代码中,width和height参数值为700和500,将这两个值改为100%即可让全景视频填充满屏幕。注意html和body标签的高度值也设置为100%哦!如果看不懂,请参看本文章开头的第一张图中的基础代码,那里有完整的代码。

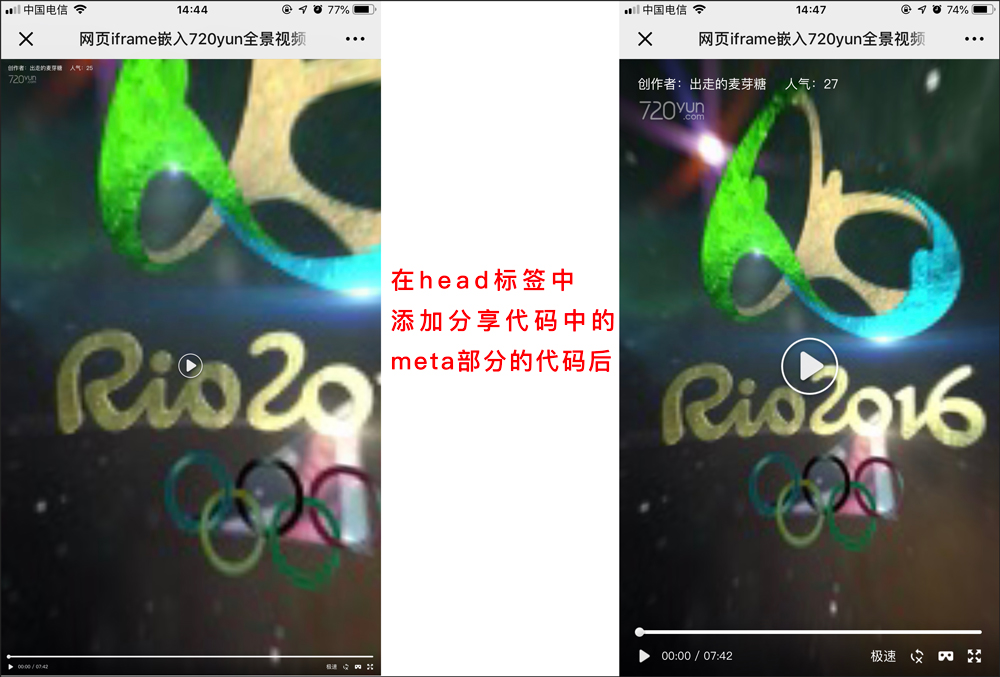
问题三:我的网页在手机端上,页面的元素尺寸比720yun的小,是怎么回事?

解答:代码中缺少了适配移动端的代码,在“分享”⇒“嵌入到网站”下方,有一段灰色的文字,粘贴到head标签中即可(如果看不懂,请参看文章开头的第一张图)。

更多问题请点击官方尊龙凯时最新平台登陆首页右侧的“常见问题”进行搜索或者咨询“在线客服”进行咨询。


